HTML5から構造化データ非同期ストレージ(Indexed Database API)が提供されている。
これを理解するために、「HTML5 Web標準API」を参考に試してみた。
まず、このデータベースは大きく分けてデータベースとオブジェクトストアという2つの構造を持つ。
データベースの特徴
- 複数のデータベースを作れる。
- データベースの中には、複数のオブジェクトストアを作ることができる。
- データベースは名前とバージョン番号を持つ。
オブジェクトストアの特徴
- オブジェクトストアとはRDBMSのテーブルのようなものである。
- キーは自ら定義することも可能だが、autoIncrementによって自動採番も可能。
- レコードの値にはインデックスを設定でき、値からレコード検索が可能。
- 値のインデックスは、Uniqueインデックスにも対応。
- トランザクションに対応(自動コミットとロールバック)。
- レコード検索はSQL文ではなくカーソル機能を使う。
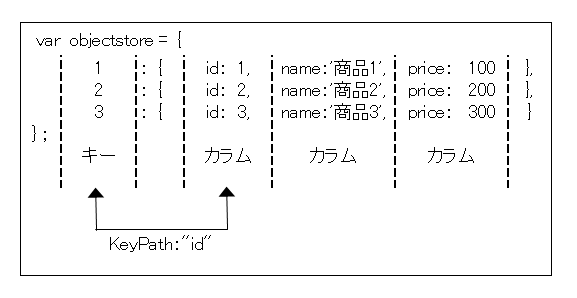
データベースとオブジェクトストアの関係は、データベースはファイルに、オブジェクトストアはファイルに含まれる表に相当する。次に示すようにオブジェクトストアは、JavaScriptのオブジェクト構造をそのまま保存する仕組みである。