作ったJavaScriptもキチンと動作するか確認する必要がある。通常でいうデバックである。
このデバックでよく用いるのが変数の内容を確認するための内容表示である。 簡単なのはalertメソッドを用いて変数の内容を表示させることだが、表示毎に確認をクリックしなければならず、ループ処理などの中で使うと時間がかかってしまう。
このようなときに有効なのが、console.logである。この機能は指定した変数などの内容をログとして記録してくれることである。
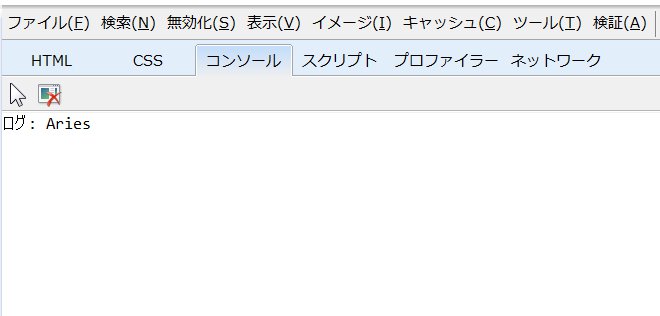
記録されたログはブラウザのデバック機能を使って見ることができ、デバック作業がはかどる。 console.logの使い方(optionタグで指定したvalueの内容をログ記録する)
<script type="text/javascript">
<!--
// ページロード時のイベントリスナーとしてinit関数を登録
addListener(window,'load',init);
function init() {
var i = document.getElementById('select');
console.log(i.value);
}
</script>
<select name="hoge">
<option id="select" value="Aries">おひつじ座</option>
</select>
</BODY>
</HTML>