以前にWordPressにソースコードを表示するプラグイン「SyntaxHighlighter Evolved」を紹介したが、これ以外にコード入力の見た目をよくしてくれるプラグインWP SyntaxHighlighterを見つけたので使ってみた。その結果WP SyntaxHighlighterの方がシンプルで使いやすかった。
<使い方>
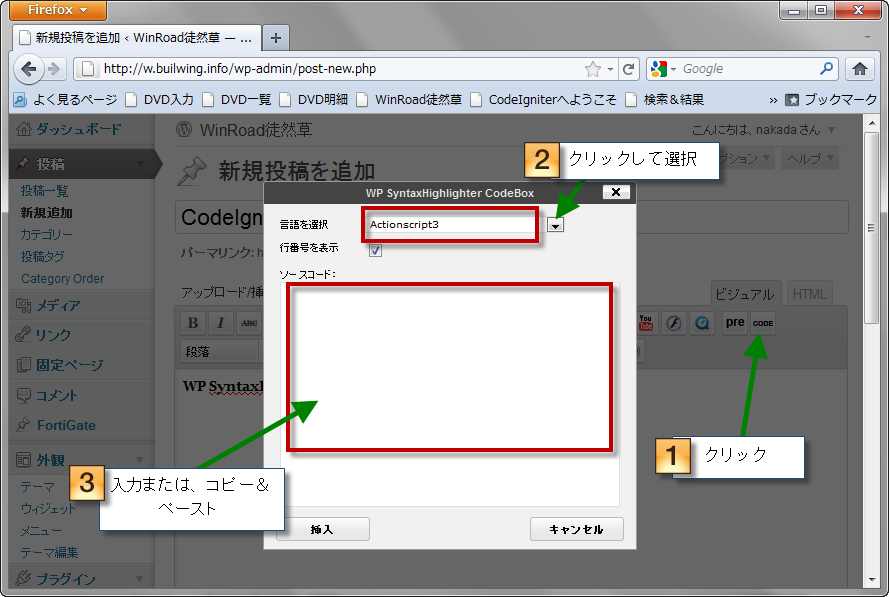
ビジュアルエディターのツールバー上の『CODE』ボタンをクリックし、言語を選択し、行番号を表示されるかどうかにチェックを入れ、ソースコードを直接入力するか、ソースコードをテキストボックスにペースト(ほとんどの人はこちらだと思う)して『挿入ボタン』を押せば、ソースコードをハイライト表示するようになる。 
エディタを使ってソースコードをハイライト表示する次の方法が紹介されていたが、行を選択して、『pre』ボタンをクリックしてもハイライトされなかった。 WP SyntaxHighlighterは<pre>とショートコードによる編集ができるようになっているらしく、WP SyntaxHighlighterの設定を<pre>による編集にしているためかも知れない。 そこで、エディタをHTMLモードにすると先頭に次のコードが <pre class=”brush: php; gutter: true”>が埋め込まれていた。このコードに<pre>による編集としてハイライトする(highlight:[21])を追加すると、21行目がハイライトされた。
<pre class="brush: php; gutter: true highlight:[21]">
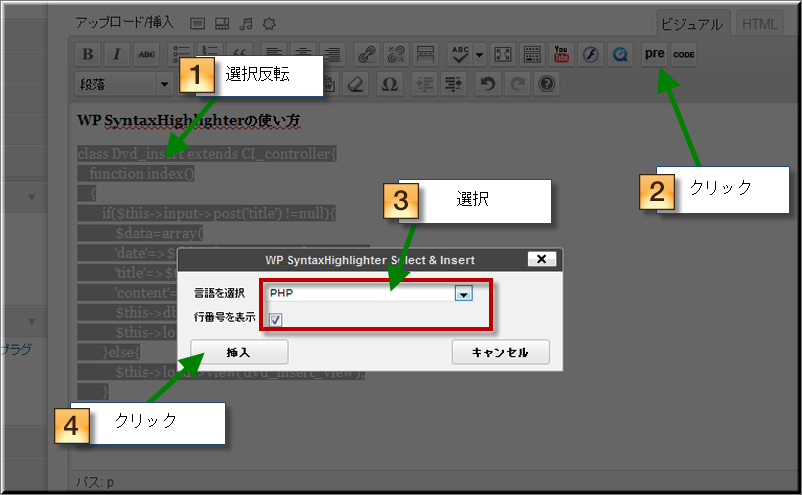
<エディタでソースコードをハイライトする方法> ソースコードをペーストするのではなく、既に記事上にあるソースコードをハイライト表示させたい場合は、ビジュアルエディターでソースコードを選択、反転させ、『pre』ボタンをクリックし、言語とオプションを選択した後、『挿入』ボタンをクリックする。