JavaScriptを使ったプログラムをデバックするとき、使っている変数やオブジェクトの内容を知りたいことがあります。このようなときalert(変数)メソッドで変数の内容を表示させることができます。しかし、変数ではなくalert(オブジェクト)では[Object Object]と表示され、オブジェクトであることは分かりますが、肝心のオブジェクトの内容が不明のままです。
そのようなときに便利なのが、console.dirです。これはオブジェクトの内容をコンソールに表示してくれるもので、オブジェクトの内容を確認したいときに使います。
使用サンプル(console.logとconsole.dirを試しています)
<script type="text/javascript">
var logtext = 'はじめまして';
var adobj = {post: 235, adr: '神奈川県横浜市'};
console.log(logtext);
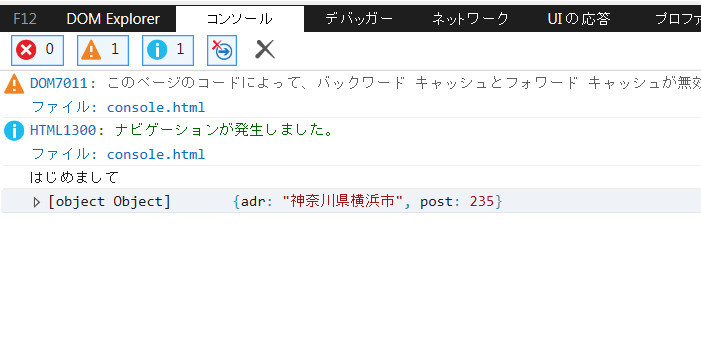
console.dir(adobj);
</script>