プラグイン「Image Widget」かテキストウィジットにHTMLで画像をリンクさせる2つの方法がある。
(1)プラグイン「Image Widget」を使う方法
- プラグイン「Image Widget」をダウンロードして、解凍してpluginにアップロードする。
- 日本語言語ファイルもダウンロードして、解凍してpluginのlangディレクトリ内に設置する。
- 管理画面のウィジットで「Image Widget」をウィジットエリアにドラッグする。
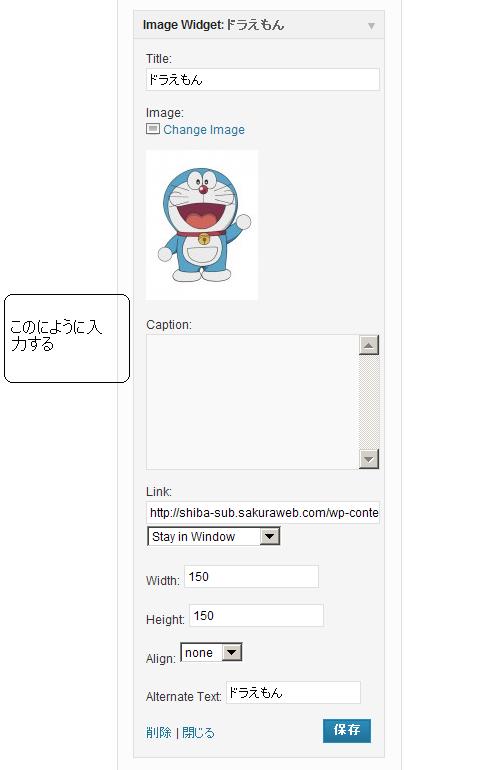
- ウィジットエリアの「Image Widget」を次のように設定する。

(2)テキストウィジットにHTMLで画像をリンクさせる方法
テキストウィジットをウィジットエリアにドラッグにドラッグして、次のようなHTMLを記入する。
<h3>サンセット</h3> <img title="Sunset" src="<a href="https://shiba-sub.sakuraweb.com/wp-content/uploads/2011/07/Sunset2-300x225.jpg">https://shiba-sub.sakuraweb.com/wp-content/uploads/2011/07/Sunset2-300x225.jpg</a>" alt="" width="300" height="225" />
