Contact Form7プラグインはメールによる問い合わせを実現することが容易にできるので組み込むことも多いと思われる。その際に実施したContact Form7のデザイン変更を忘れないために記録しておく。
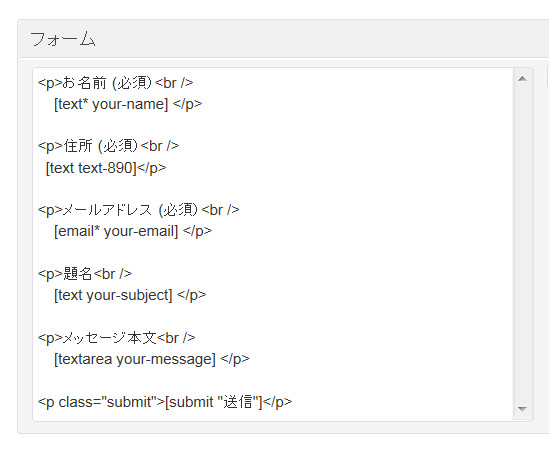
(1)ラベルやマークアップを変更する Contact Form7の設定フォームを使って問い合わせフォームのカスタマイズを行う。 フォームはHTMLで出来ているのでHTMLを修正することでカスタマイズができる。 
(2)問い合わせフォームのデザインを指定する
フォーム全体を緑色のボックスで囲み、入力フィールドの横幅や送信ボタンの配置を指定する。これは以下のCSSを追加することで行う。修正する際にはCSS要素を問い合わせフォームを表示させ、ブラウザ上でソースをさせてHTMLを確認して行う。
/* お問い合わせ */
.wpcf7-form {
background-color: #c4f254;
padding: 20px;
border-radius: 10px;
position:relative;
behavior: url("http://exampleweb.com/PIE.htc");
}
.wpcf7-form span.req {
color: #aa0000;
font-size: smaller;
}
.wpcf7-form input {
width: 80%;
}
.wpcf7-form textarea {
width: 100%;
}
.wpcf7-form p.submit {
text-align: center;
}
.wpcf7-form .wpcf7-submit {
width: 200px;
}
