HTML5からdetalisタグ、summaryタグが追加された。detalisタグはユーザーが追加で得ることのできる備考や操作手段などの詳細情報を示す際に使用する。summaryタグはdetalisタグの要素内容の要約・キャプション・説明を表示するために使用する。 下記のソースコードを用い解説すると、summaryタグで囲まれた「ドラえもん」は常に表示される。
<details> <summary>ドラえもん</summary> <dl> <dt>作者:</dt><dd style="margin-left: 20px;">藤子・F・不二雄</dd> <dt>放送開始:</dt><dd style="margin-left: 20px;">1979年4月</dd> <dt>誕生日:</dt><dd style="margin-left: 20px;">2112年9月3日生まれ</dd> <dt>形式:</dt><dd style="margin-left: 20px;">ネコ型ロボット</dd> <dt>イメージ</dt><dd><img title="ドラえもんイメージ" src="./wp-content/uploads/img/test/dora1.jpg" alt="" /></dd> <dt>登録</dt><dd><label><input type="checkbox" name="add" value="1" />アルバムに登録する</label></dd> </dl> </details>
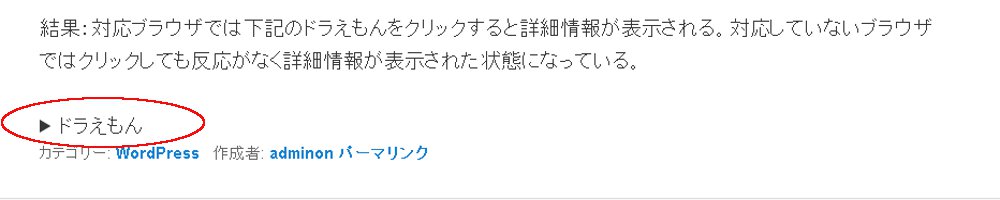
作者、放送開始、誕生日、イメージ、登録は表示されている「ドラえもん」(赤線で囲んだ部分)をクリックすると下記のように表示される。
下記の「ドラえもん」をクリックすると対応ブラウザでは詳細情報が表示される。対応していないブラウザではクリックしても反応がなく詳細情報が表示された状態になっている。
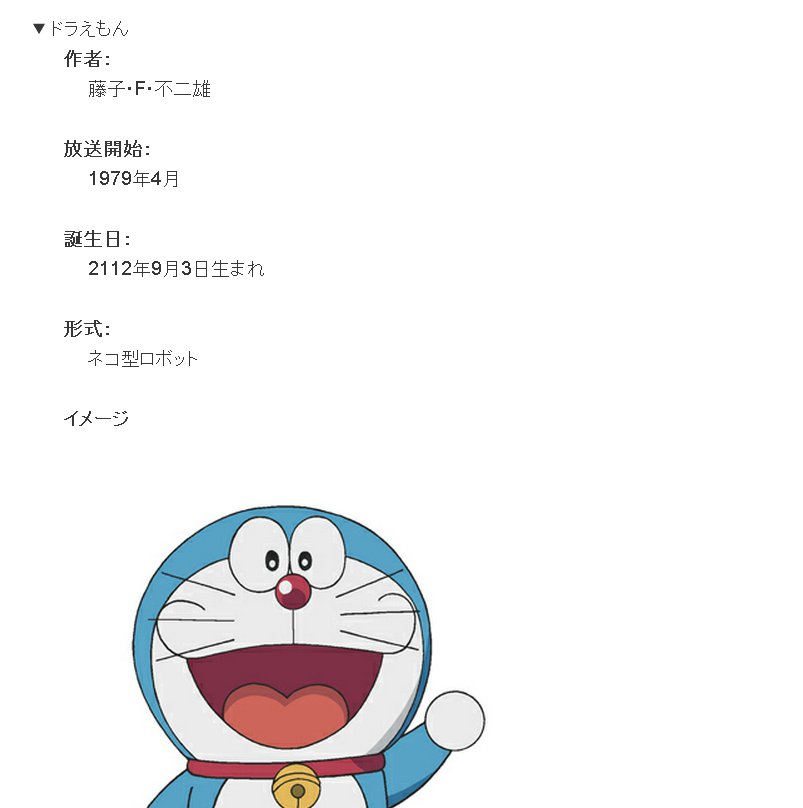
ドラえもん
- 作者:
- 藤子・F・不二雄
- 放送開始:
- 1979年4月
- 誕生日:
- 2112年9月3日生まれ
- 形式:
- ネコ型ロボット
- イメージ

- 登録