記事にFacebookの「いいね!」ボタンを設置する方法が次のurlに記載されていたので、これに沿って試してみた。 http://www.facebook-japan.com/iine.html
1.順序
次のとおり
①http://developers.facebook.com/docs/reference/plugins/like/で「いいね!」ボタンのコードを得る。
②得たコードは固有の記事にのみに適用されるので、編集して投稿記事テンプレート(content-single.phpな
ど)に入れ、投稿記事全てに「いいね!」ボタンが設置されるようにする。
但し、記事によっては「いいね!」ボタンが適切でない場合があるので使い分けが必要。
③Open Graph Protocolを記述してFacebookと連携する。
2.詳細
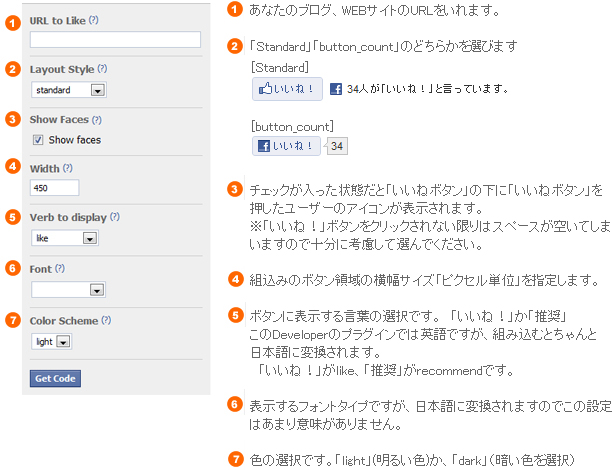
(1)「いいね!」ボタンのコードを得る
http://developers.facebook.com/docs/reference/plugins/like/で次のようにしてコードを得る。
(2)得たコードを投稿記事全てに「いいね!」ボタンが設置されるように修正する
(1)でurlをhttp://example.sakuraweb.com/と指定すると次のような「いいね!」ボタンコードを得ることがで
きるので朱書きした部分を修正する。
<iframe src=”//www.facebook.com/plugins/like.php?href=http%3A%2F%2Fexample.sakuraweb.com%2F&send=false&layout=standard&width=450&show_faces=true &action=like&colorscheme=light&font&height=80″ scrolling=”no” frameborder=”0″ style=”border:none; overflow:hidden; width:450px; height:80px;” allowTransparency=”true”></iframe>
↓ (修正)
<iframe src=”//www.facebook.com/plugins/like.php?href=<?php echo urlencode(get_permalink()); ?>&send=false&layout=standard&width=450&show_faces=true &action=like&colorscheme=light&font&height=80″ scrolling=”no” frameborder=”0″ style=”border:none; overflow:hidden; width:450px; height:80px;” allowTransparency=”true”></iframe>
(3)修正したコードをcontent-single.phpなどで記事を表示している箇所の後に追加する。
(4)Open Graph Protocolの記述 Facebookは「いいね!」ボタンを押すと、押した本人のウォールにページ
情報が表示される。 この表示を正確にするために、Open Graph Protocol(OGP)でメタ情報を記述す
る。 このOGPで記述したメタ情報を各ページに自動的に挿入するためにOpen Graph Proプラグインを
利用する。
①Open Graph Proプラグインをインストールして有効化する。
②管理画面で[設定>Open Graph Pro]を開き、次の設定をする。
・コンテンツの種類
Object Type: 「Website」を指定
・サムネイル画像
Images: 空のまま
・ユーザID
Admin User(s): FacebookのユーザID (FacebookのユーザIDはFacebookでプロフィールを選択した
際に表示される urlのid=xxxxxxxxxxxxである)