会員がログイン時にだけに使えるメニューバーとログオフ時のメニューバーの2つのメニューバー を用意しておき、ログイン時とログオフ時によって切り替える方法を試した。
1.会員向けカスタムメニューロケーションIDの準備
会員向けのメニューロケーションIDを次のようにして作る。
①functions.phpに次のソースコードを記述して、カスタムメニューロケーションIDを追加にする。
//カスタムメニュー register_nav_menus(array( 'navigation' => 'ナビゲーションバー' ));
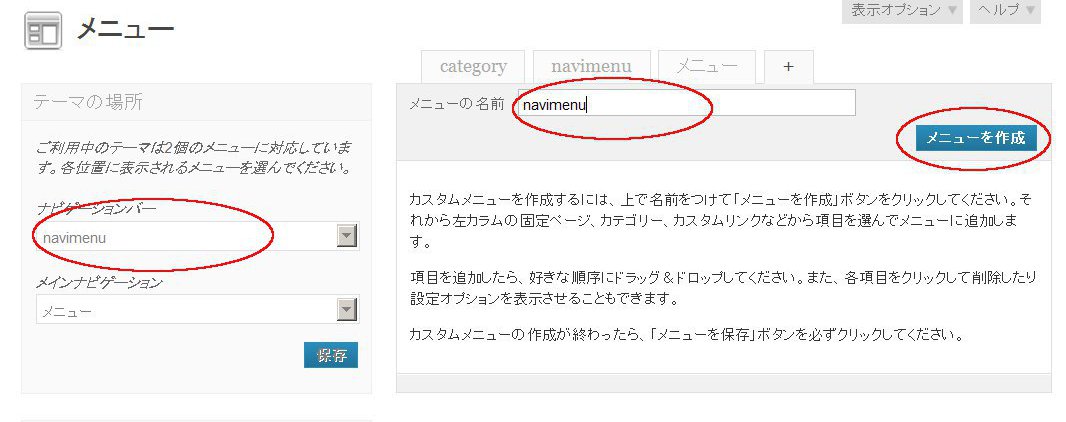
②管理画面の[外観>メニュー]でナビゲーションバーに表示するメニューを作成する。
- 「メニューの名前」にメニュー名を記入
- 「メニューを作成」をクリック
- 固定ページを作成したメニュー名に追加
- 「テーマの場所」の「ナビゲーションバー」のプルダウンからnavigationを選択して保存する。
2.ログイン判定とメニューバーの表示
- ログイン判定はis_user_logged_in()関数で行う。この関数の実行結果が真ならばログイン済み、偽であれば未ログインである。
- メニューバーの表示はカスタムメニューロケーションIDの切り替えを次のようにして行う。wp_nav_menu(array(‘container_class’ => ‘menu-header’,’theme_location’ => ‘navigation’));
- メニューバーの表示はheder.phpで行っているので、この中にログインの判定とメニューバーの表示を次のように組み込む。
if(is_user_logged_in()): /* ログイン済み */ wp_nav_menu(array('container_class' => 'menu-header','theme_location' => 'navigation')); else: /* 未ログイン */ wp_nav_menu( array( 'container_class' => 'menu-header', 'theme_location' => 'primary' ) ); endif;