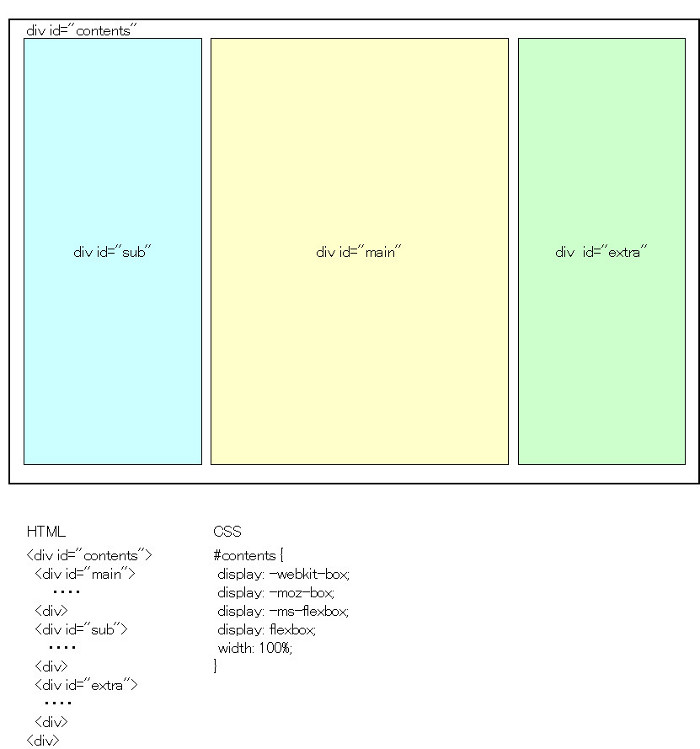
複数カラムのレイアウトを実装するには、これまでdiv要素を入れ子にし、floatとマージンを組み合わせて実装する必要があった。しかし、CSS3ではflexboxを使うことで、floatよりも柔軟に対応できるようになる。
基本構造はHTMLでdiv要素に組み込むカラムを定義して、CSSのdisplay:flexboxとするだけ。 更に、カラムの並び順を番号で指定することができる。これにより並び順の動的変更が簡単に行える。
サンプル
Booksギフト券
- From:kiki Books
- To:hori@koku-mail.com
ご注文内容は以下のとおりです。
注文内容:
————————————————————
Booksギフト券の注文 (注文番号: #000-1234-789)
————————————————————
送信先: hamashun@koku-mail.com
金額: ¥ 10,000
数量: 1
————————————————————
小計: ¥ 10,000
送料: 無料
消費税: ¥ 0
——-
合計: ¥ 10,000
詳細状況は以下のURLをクリックしてご確認ください。
http://www.manpan-books.com/account
Booksギフト券の送信先の変更について:
Booksギフト券の送信先Eメールアドレスは、未使用で有効期限内であれば、
修正し再送することができます。
詳しくは下記のURLをクリックしてご確認ください。
http://www.manpan-books.com/help/customer?hoge
————————————————————
manpan Books
http://www.manpan-books.com
————————————————————