角丸はかどを丸めるためのCSSで、border-radius:20px;などと記述する。これはCSS3で実現しているがInternet Explorer 7や8ではサポートされていない。(Internet Explorer 9からはサポートされている) しかし、未だIE8などを使っている人も多くいるので、IE8で角丸する方法を調べたところ「CSS3 PIE」という便利なものがあった。 使い方は次のとおりである。
(1)CSS3 PIEを下記よりZIP形式の圧縮ファイルをダウンロードする。
CSS3 PIE: CSS3 decorations for IE (英語サイト)
(2)この圧縮ファイルを解凍する。
(3)本体である「PIE.htc」ファイルをサーバにアップロードする。例えば 、ウェブサイトのURLが http://www.example.com/ であれば、 http://www.example.com/PIE.htc の位置にアップロードすればOK。
(4)CSSに組み込む
セレクタ {
background-color: #c4f254;
padding: 20px;
border-radius: 20px;
position:relative;
behavior: url(“http://www.example.com/PIE.htc “);
}
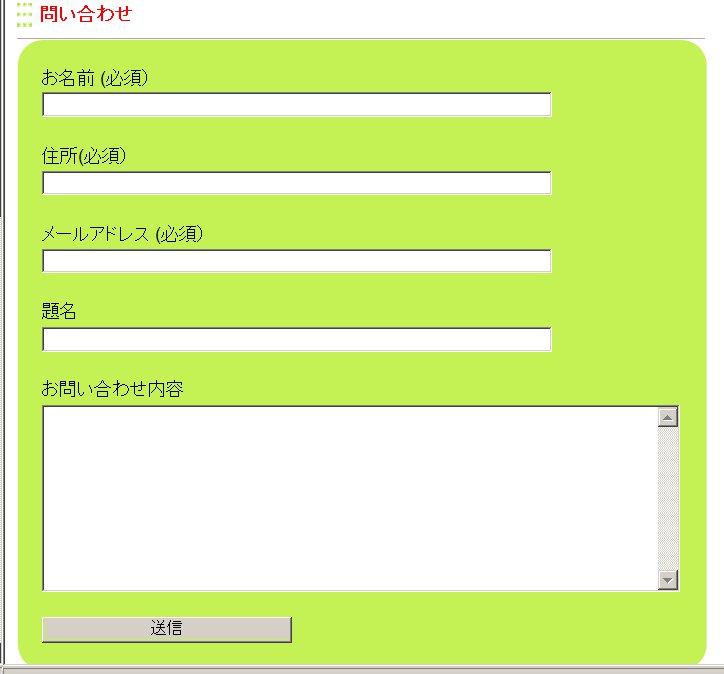
コンタクトフォームを角丸した例。