WordPressの「Twentyeleven」や「twentytwelve」でウィジェットエリアを追加するには、functions.phpにウィジェットエリアを追加してsidebar.phpで追加したウィジェットエリアを表示する。
①functions.phpにウィジェットエリアを追加する。(次の例は”ui_sidebar1”というをウィジェットエリアを追加する)
/* UI sidebar1 */ register_sidebar(array( ‘name’ => __( ‘ui_Sidebar1′, ‘twentyeleven’ ), ‘id’ => ‘ui_sidebar-1′, ‘description’ => __( ‘user widgets_area’, ‘twentyeleven’ ), ‘before_widget’ => ‘<aside id="%1$s" class="widget %2$s">’, ‘after_widget’ => "</aside>", ‘before_title’ => ‘<h3 class="widget-title">’, ‘after_title’ => ‘</h3>’ ));
②sidebar.phpで追加したウィジェットエリアを表示する。(5行目に追加したウィジェットエリアの表示を追加)
<?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?>
<div id="secondary" class="widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
/* ui_sidebar-1追加 */
<?php dynamic_sidebar( 'ui_sidebar-1' ); ?>
/* ui_sidebar-1追加 */
</div><!-- #secondary -->
<?php endif; ?>
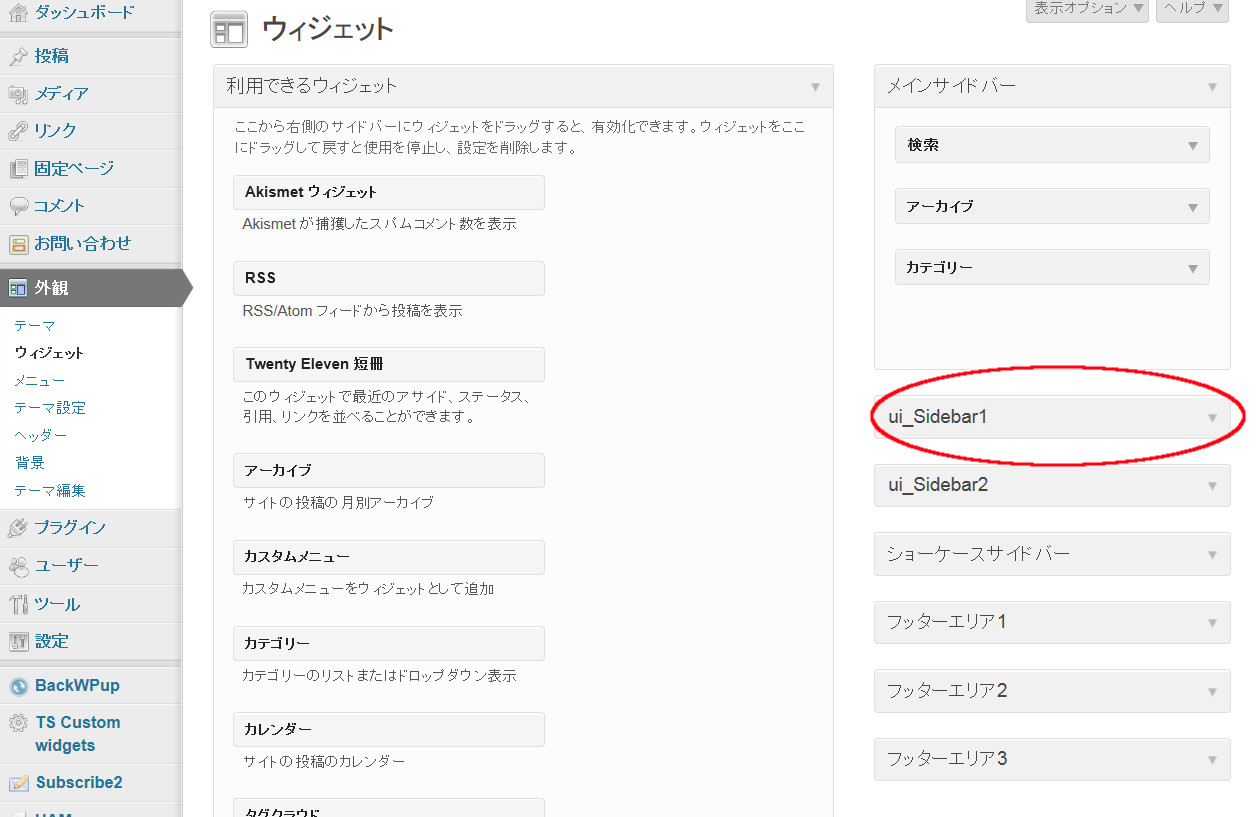
ダッシュボードのウィジェットに追加されたウィジェットが現れる。